New Page
Pages are divided into internal pages and external pages.
Internal pages are used within the site and require login. Page switching is based on front-end routing rules, and all pages point to index.html.
External pages are separate html entry files. It is often used for external pages for public forms, record sharing, etc. These pages generally do not require login.
Add Internal Page
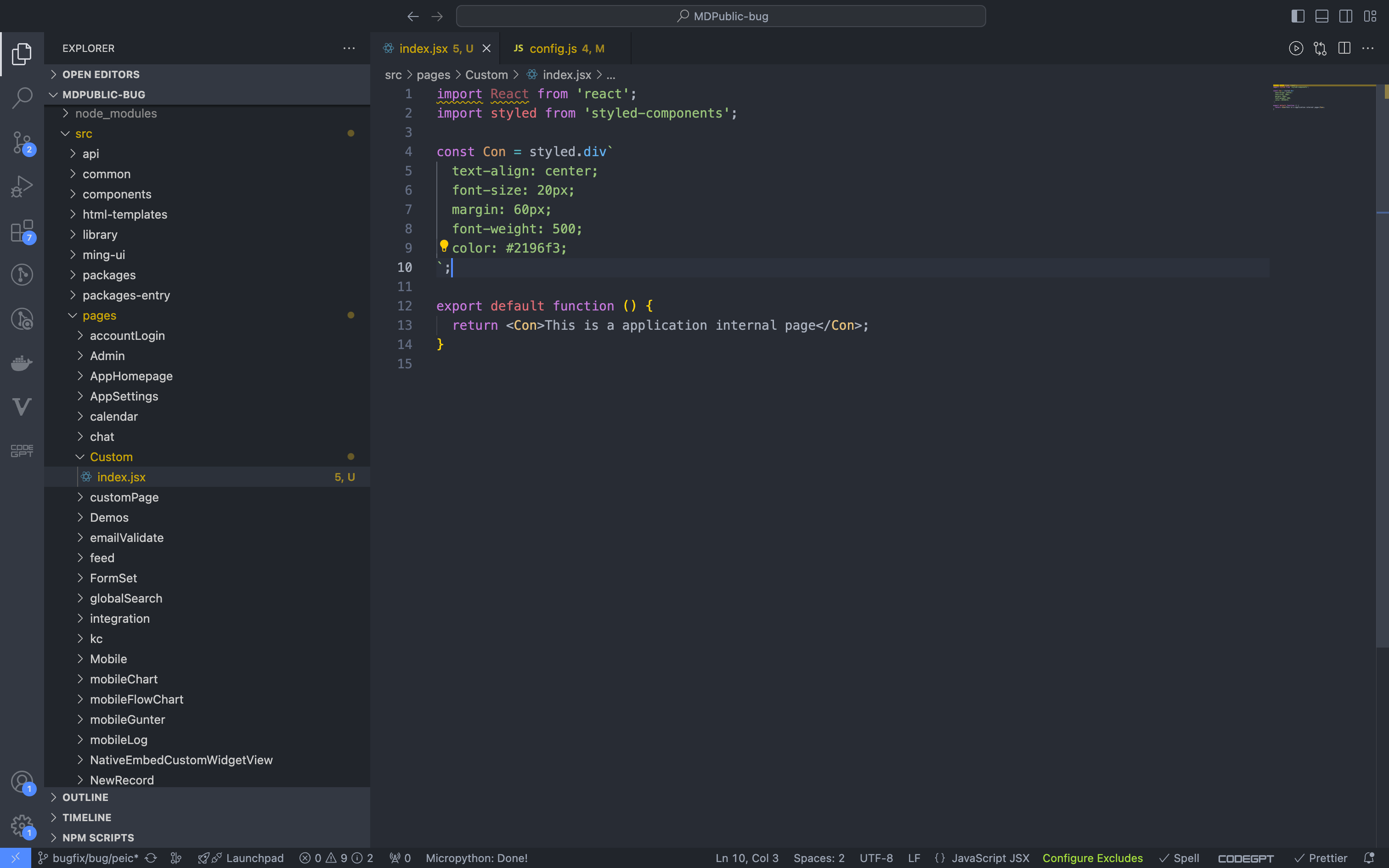
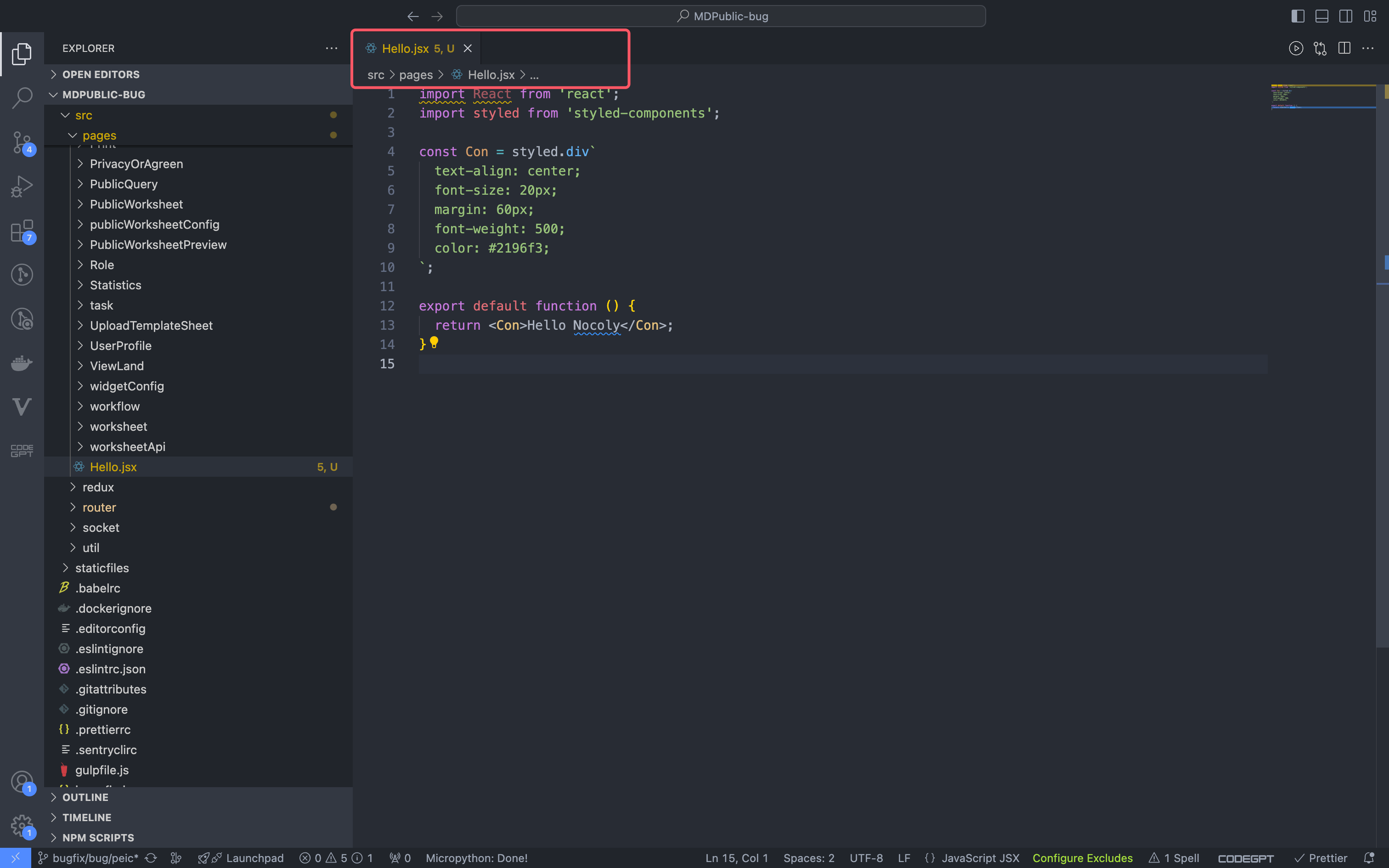
Add the components of the new page under src/pages. (Only the components need to be exposed here. Rendering of the components to the dom is processed externally and uniformly.)
In-Application Page
-
Add the page

-
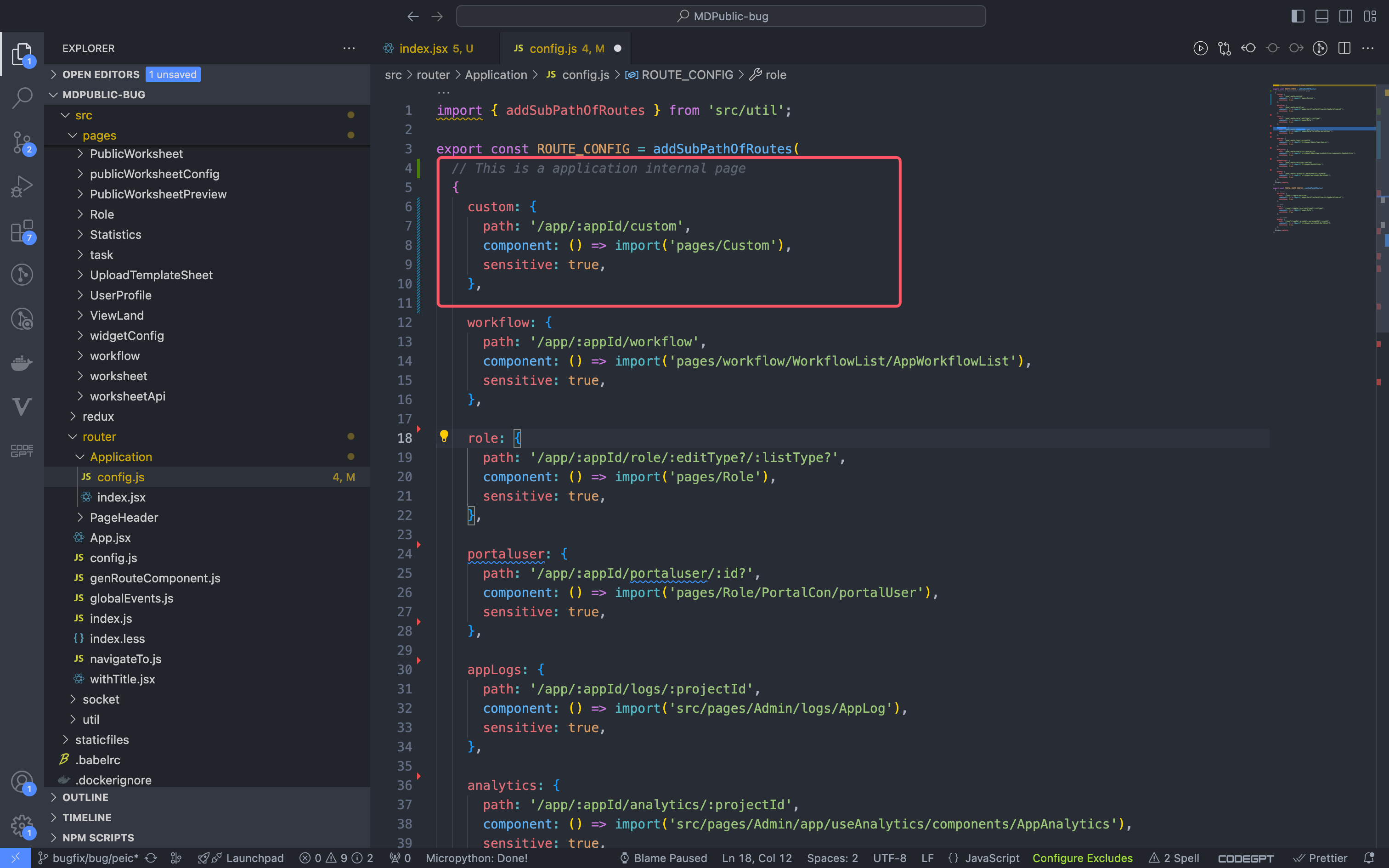
Add the route

-
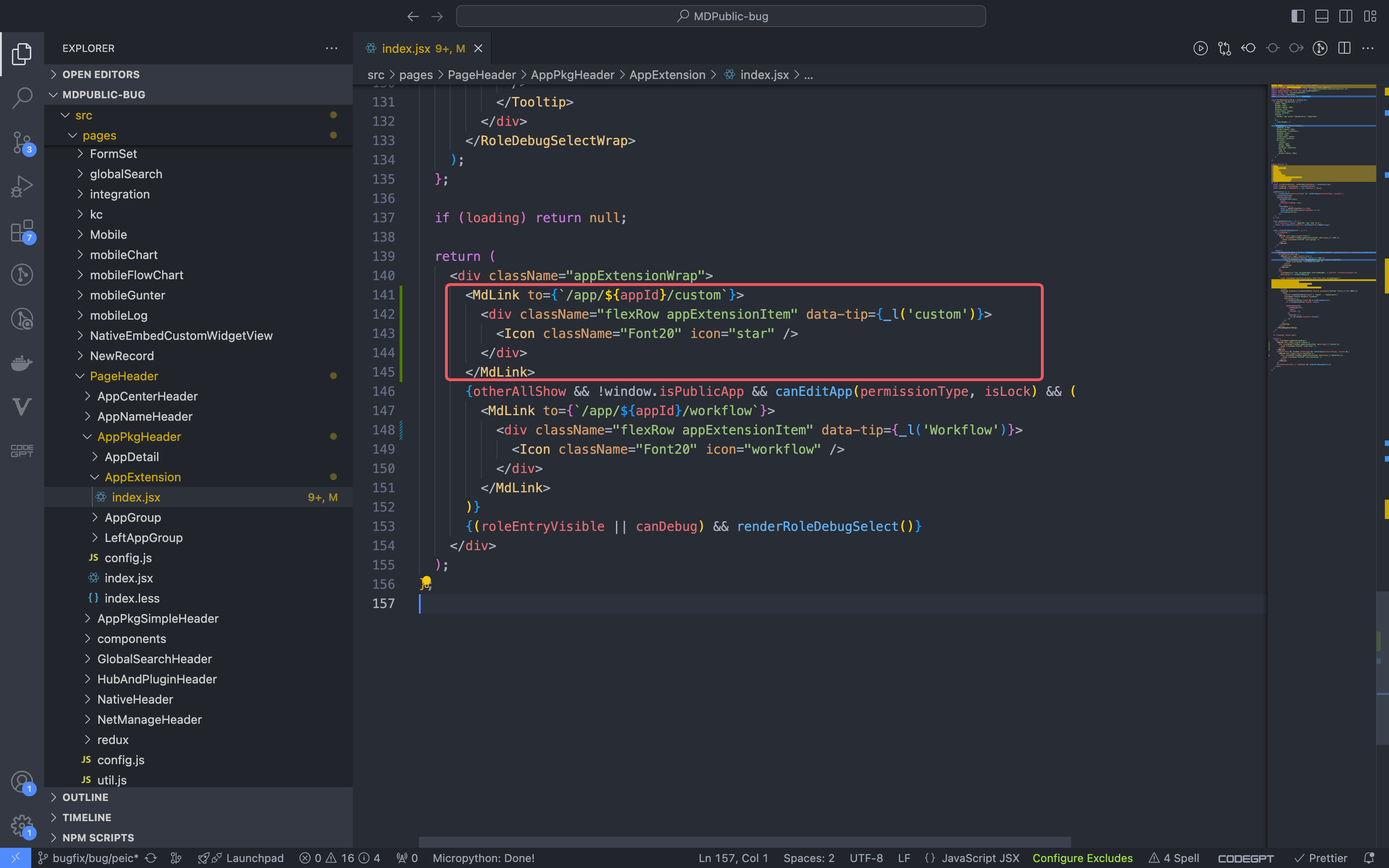
Add the button

-
Finish

Non-In-Application Page

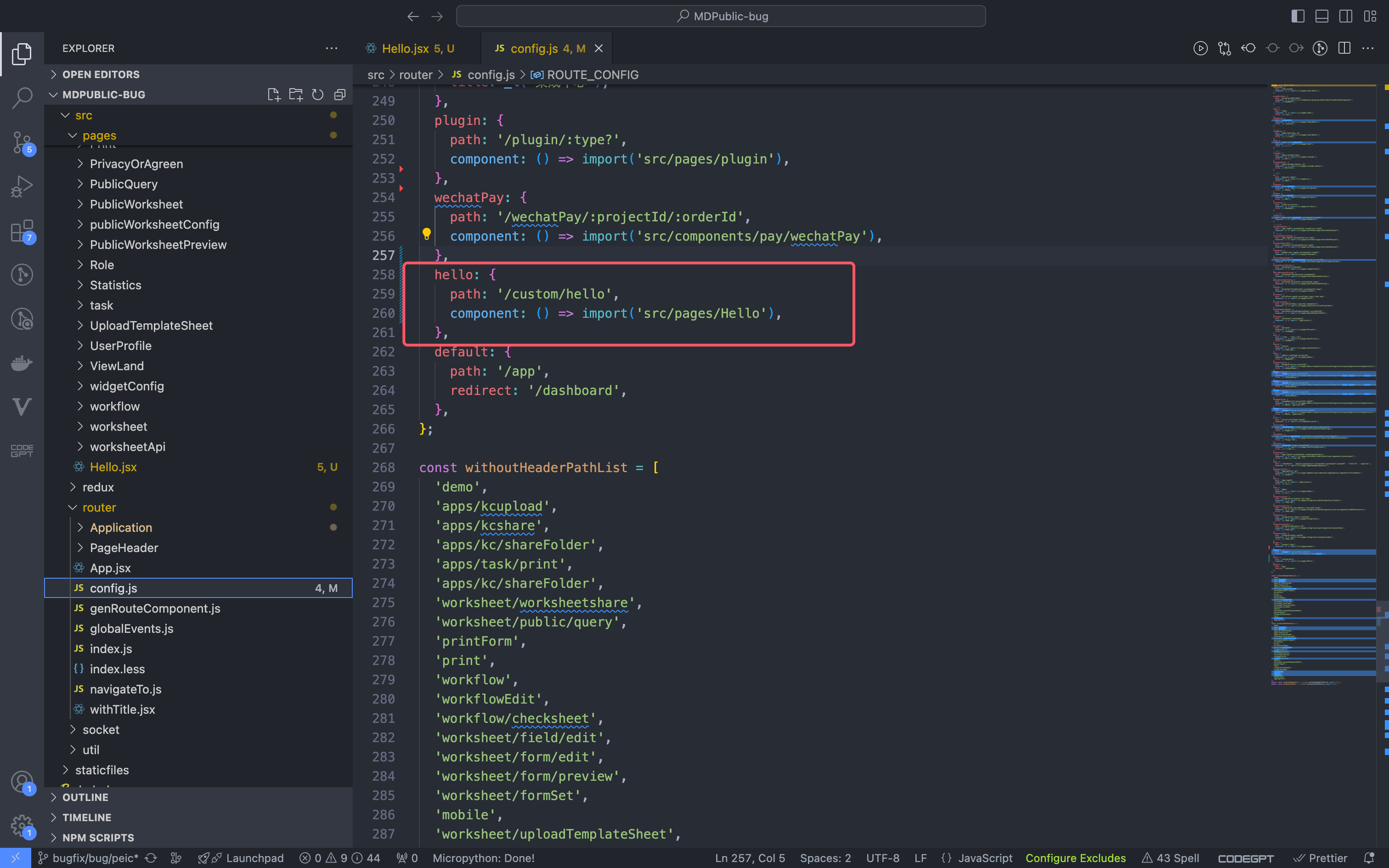
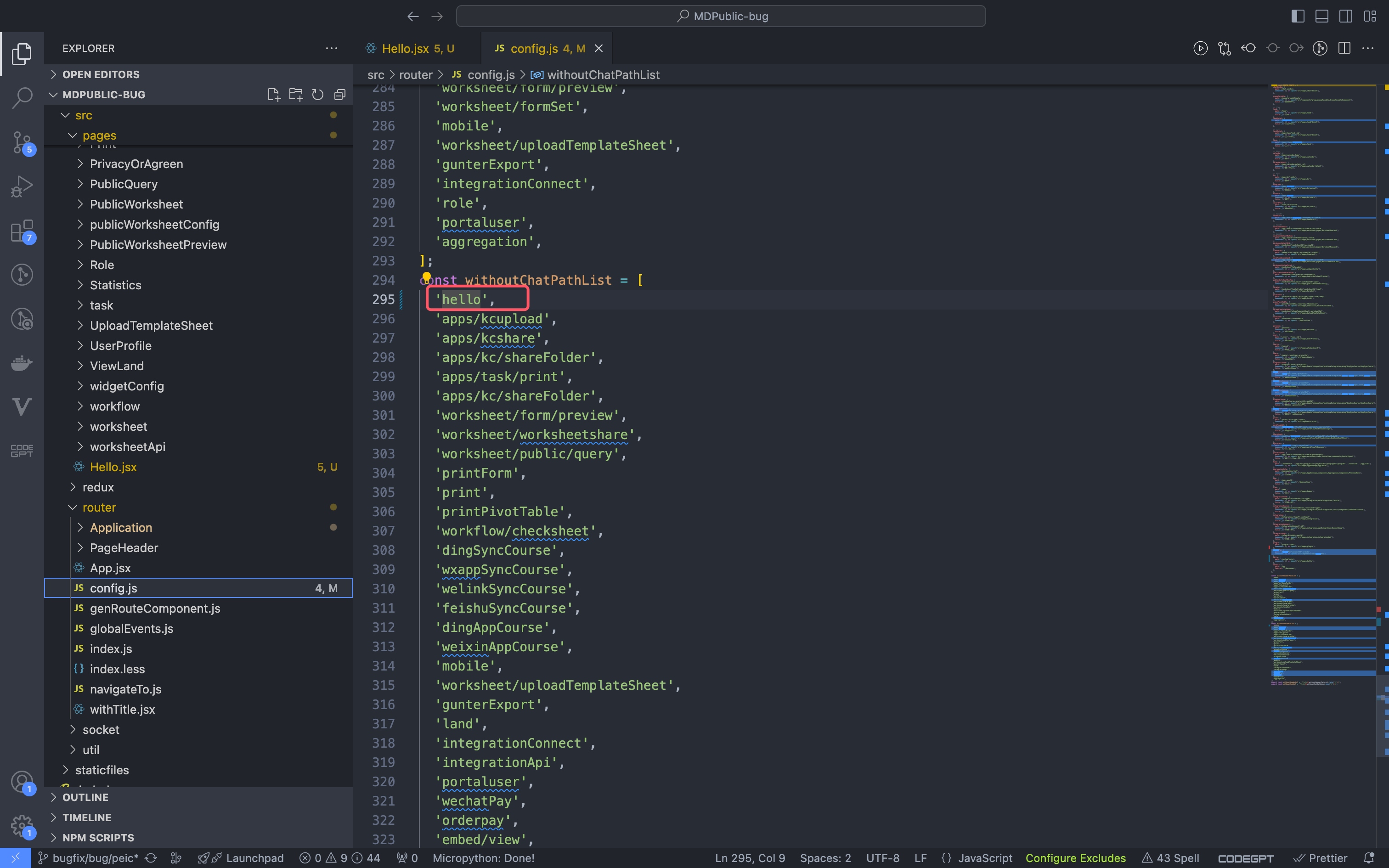
In the route configure file src/router/config.js to add a new page custom/hello. The new path should start with custom/. If you need to add other beginnings, add the corresponding rewrite rules in the docker/rewrite.setting.

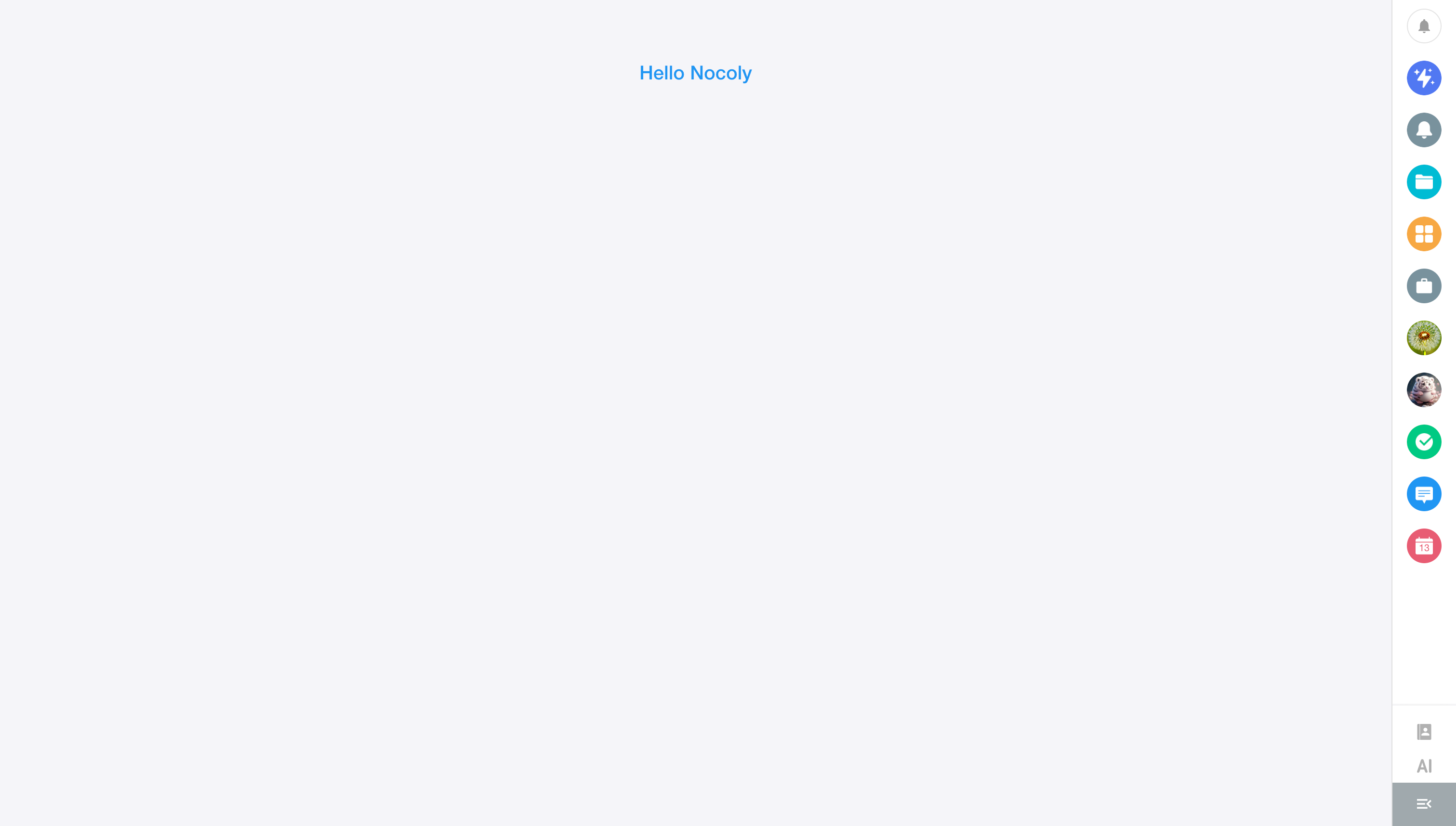
Visit http://localhost:30001/custom/hello, and you can see the new page is added successfully.

By default, there is a list of messages on the right side of the internal page. If you don't need it, you can add rules to withoutChatPathList in src/router/config.js to disable the message list.

Refresh the page and you can see the message list is no longer displayed on the right side.

Add Standalone Page
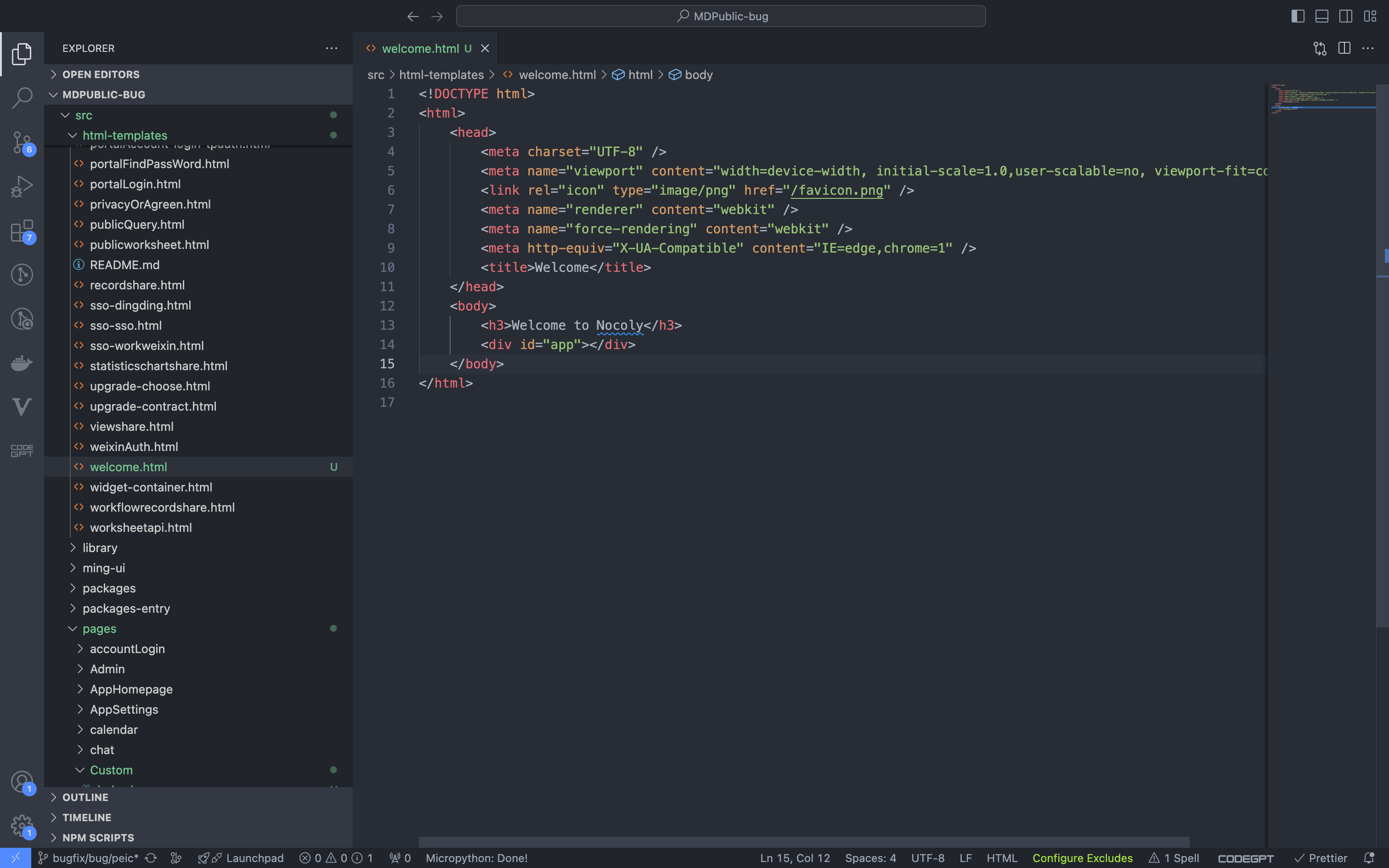
Add the html file welcome.html to the src/html-templates path. The html construction will call ejs compilation, so you can use ejs syntax in html. The ejs compilation will pass in two variables, apiServer and publicPath. apiServer is used to specify the address of the backend service. It is used when you need to access the backend interface. publicPath is used to specify the static file hosting address. This variable is required when there are scripts loaded asynchronously within the referenced module. So in most cases you need to keep these two lines of code in the html file and make sure that the variables __api_server__'' and webpack_public_path`'' are declared before all scripts are loaded.
<script>
var __api_server__ = <%= apiServer %>;
var __webpack_public_path__ = '<%= publicPath %>';
</script>

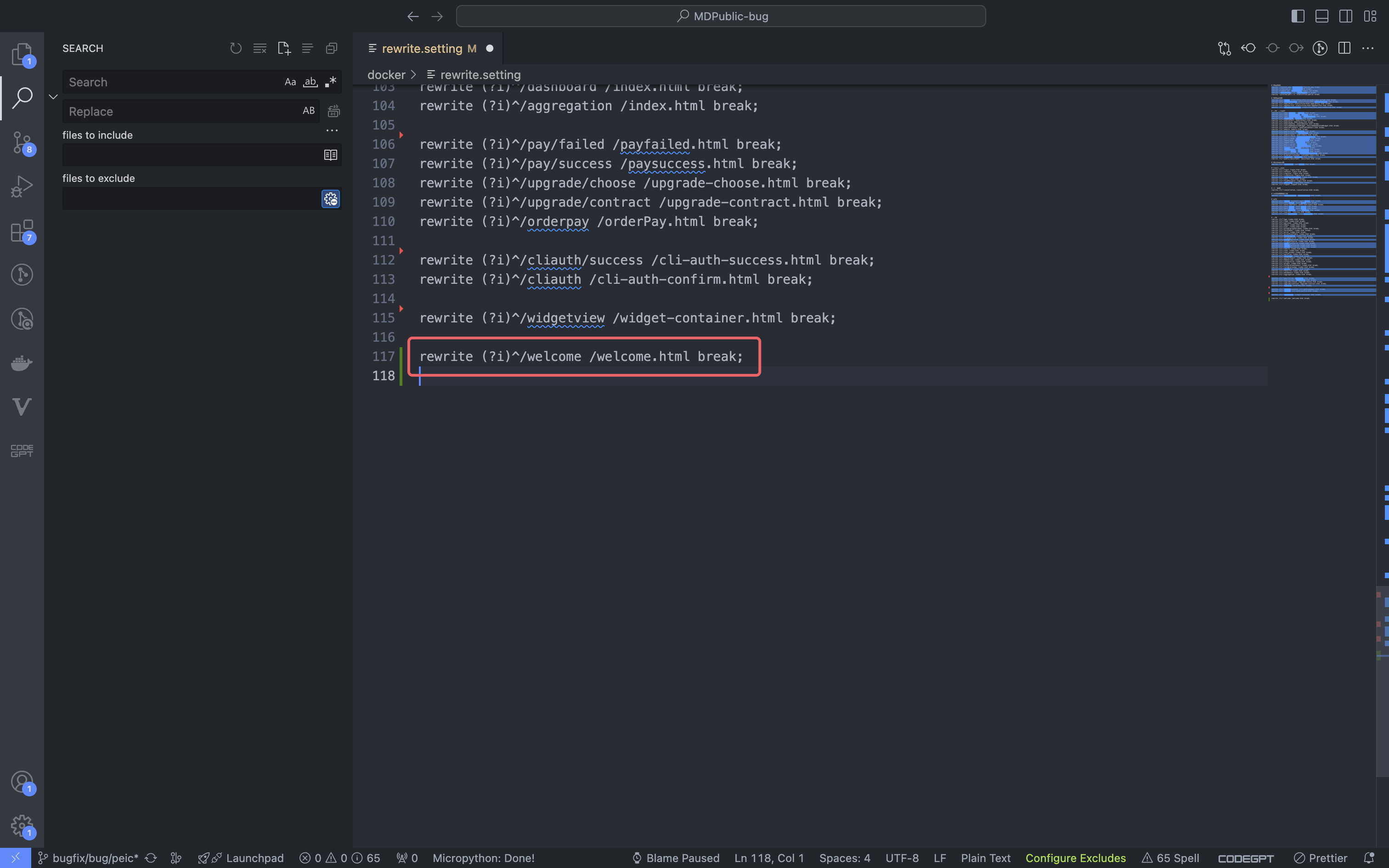
Resource mapping within the project relies on proxy rules, so you also need to configure the corresponding rewrite rules in docker/rewrite.setting.

Restart the build tool or execute gulp generate-mainweb in the console and visit http://localhost:30001/custom/hello.

At this point the page is still static, and the following is to render the React component into the page.
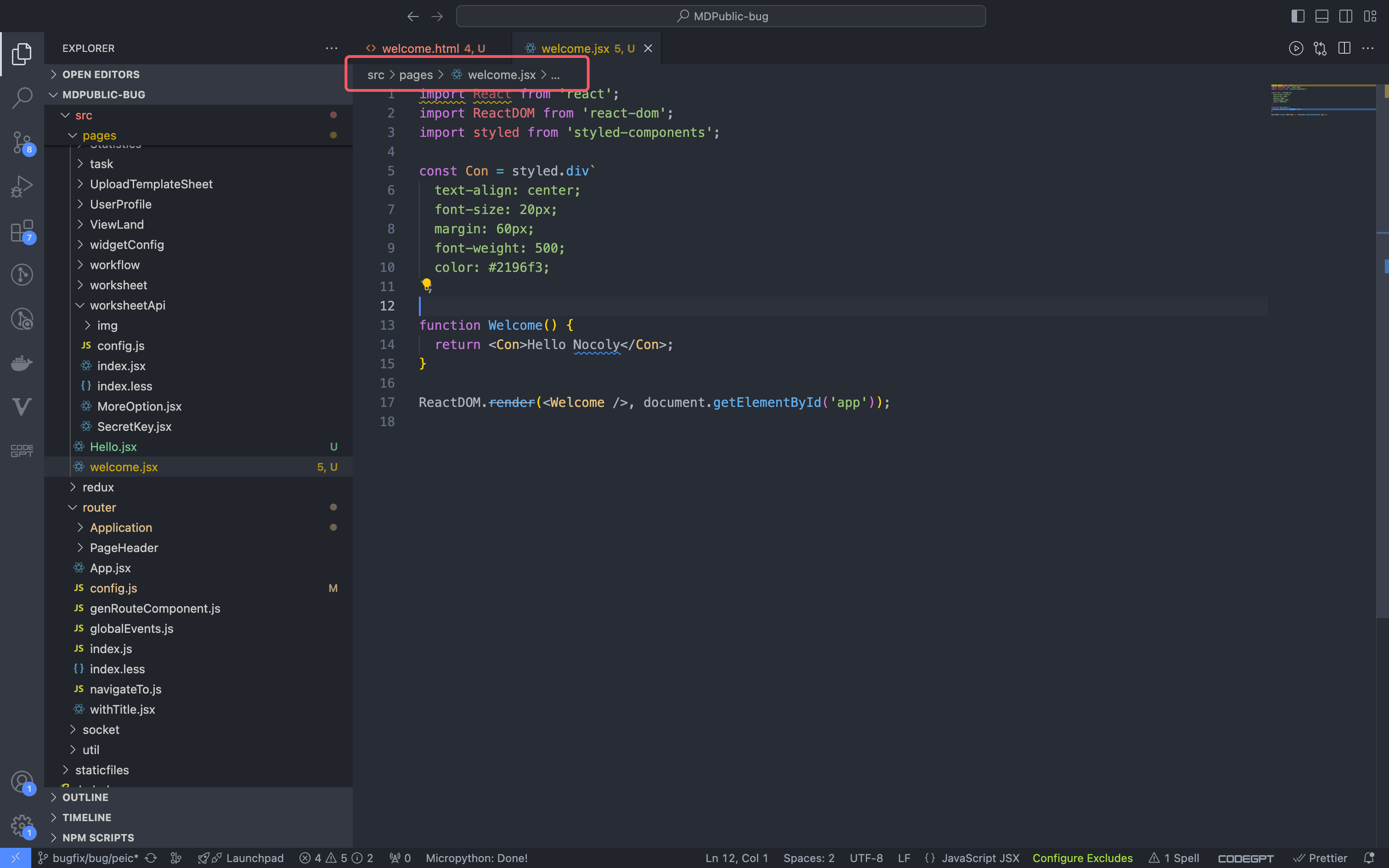
Add the corresponding React component. Unlike the internal pages, you need to render the components into the corresponding dom yourself.

Go back to the welcome.html and add <script src="webpack[single]?src/pages/welcome.jsx"></script> to the end of the body. The build tool will automatically extract the entry and replace the src with the published resource address when it is published. After restarting the build tool, visit http://localhost:30001/custom/hello, and you can see the React component has been successfully rendered into the page.