API 调用
主要API文件
src/api
├─ account.js # 用户信息接口
├─ appManagement.js # 应用信息接口
├─ global.js # 全局信息接口
├─ homeApp.js # 首页应用相关接口
└─ worksheet.js # 工作表相关接口
src/pages/workflow/api
├─ instance.js # 工作流审核类接口
└─ instanceVersion.js # 工作流列表(待处理、待填写等)
以 src/api �文件夹下 worksheet.js 文件为例
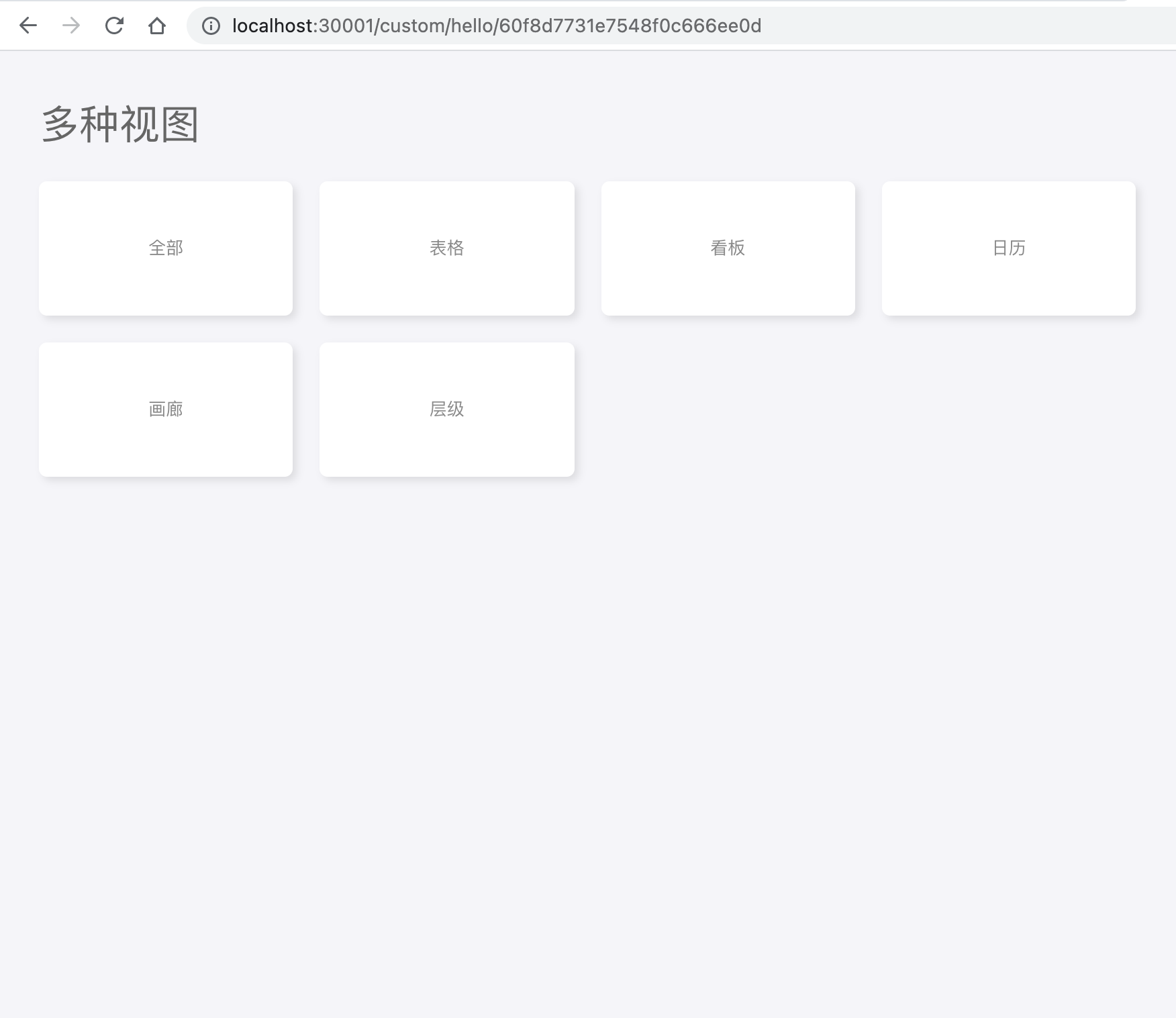
下面演示一下请求工作表数据并显示。
回到 添加的前端页面 部分,打开添加的页面组件。
头部引入工作表对应的 api 文件
import { getWorksheetInfo } from 'src/api/worksheet';
组件内部添加请求数据和呈现数据代码
const Con = styled.div`
width: 100%;
height: 100%;
padding: 20px;
`;
const Title = styled.div`
font-size: 30px;
color: #666;
margin: 10px;
`;
const ViewTabs = styled.div`
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
`;
const ViewTab = styled.div`
text-align: center;
background: #fff;
border-radius: 6px;
margin: 10px;
line-height: 100px;
color: #888;
box-shadow: 3px 3px 6px rgb(0, 0, 0, 0.1);
`;
export default function Hello(props) {
const [info, setInfo] = useState({ views: [] });
useEffect(() => {
const worksheetId = location.pathname.match(/^\/custom\/hello\/(\w+)/)[1];
getWorksheetInfo({ worksheetId, getViews: true }).then(setInfo);
}, []);
return (
<Con>
<Title>{info.name}</Title>
<ViewTabs>
{info.views.map(v => (
<ViewTab>{v.name}</ViewTab>
))}
</ViewTabs>
</Con>
);
}
访问地址 http://localhost:30001/custom/hello/{工作表id}