API Calls
API files
src/api
├─ account.js # User information interface
├─ appManagement.js # Application information interface
├─ global.js # Global information interface
├─ homeApp.js # Interface related to applications on the home page
└─ worksheet.js # Worksheet-related interfaces
src/pages/workflow/api
├─ instance.js # Interface related to approvals in workflow
└─ instanceVersion.js # Interface related to lists (pending, to be filled, etc.) in workflow
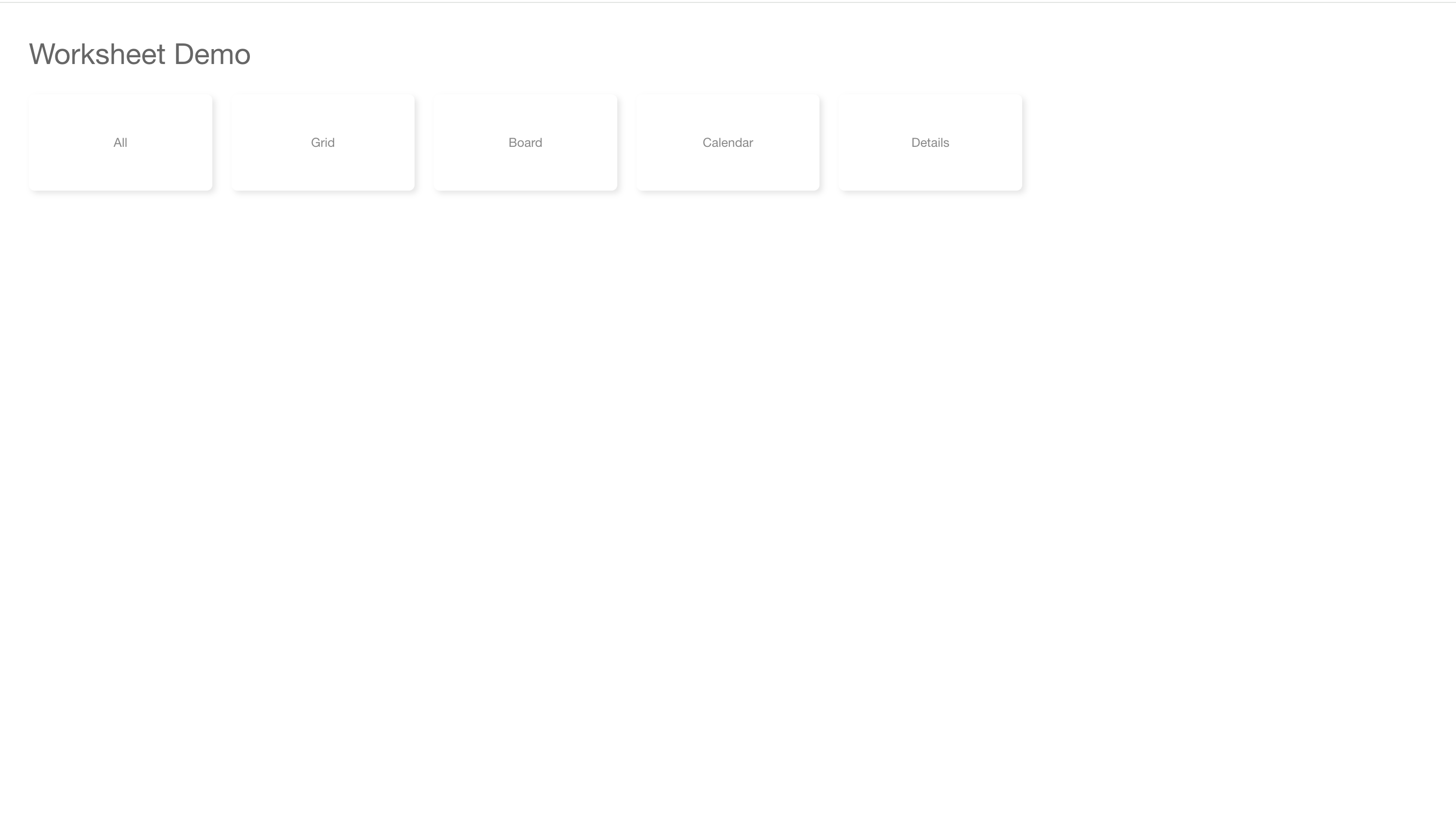
Take the file worksheet.js in the folder src/api as an example
Here's a demonstration of requesting and presenting data from a worksheet.
Go back to add front-end page and open the added page component.
Introduce the api file of the worksheet in the header.
import api from 'src/api/worksheet';
Add the code to request data and present data inside the component.
const Con = styled.div`
width: 100%;
height: 100%;
padding: 20px;
`;
const Title = styled.div`
font-size: 30px;
color: #666;
margin: 10px;
`;
const ViewTabs = styled.div`
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
`;
const ViewTab = styled.div`
text-align: center;
background: #fff;
border-radius: 6px;
margin: 10px;
line-height: 100px;
color: #888;
box-shadow: 3px 3px 6px rgb(0, 0, 0, 0.1);
`;
export default function Hello(props) {
const [info, setInfo] = useState({views: []});
useEffect(() => {
const worksheetId = location.pathname.match(/^\/custom\/hello\/(\w+)/)[1];
api.getWorksheetInfo({worksheetId, getViews: true}).then(setInfo);
}, []);
return (
<Con>
<Title>{info.name}</Title>
<ViewTabs>
{info.views.map((v) => (
<ViewTab>{v.name}</ViewTab>
))}
</ViewTabs>
</Con>
);
}
Accessed at http://localhost:30001/custom/hello/{worksheet id}